IE8のドキュメントモードやブラウザモードについて
先日ローカル環境で作成していたwebページを社内のファイルサーバ(?)にアップしたら、なぜかサーバ上のページだけ表示が崩れるという事があった。
観覧に使用していたのはIE8だったが、どうやらIE8の互換表示によるものだったらしいので自分用に調べた。
参考
ブラウザの表示はドキュメントモードで決まる
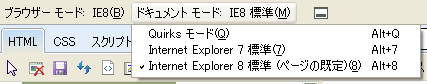
ドキュメントモードとは、ページのレンダリング方法(HTMLやCSSの解釈方法)をIEのどのバージョンの方法でやるか指定するもの。
IE8のドキュメントモードは「Quirk」、「IE7標準」、「IE8標準」の3つがある。
各ドキュメントモードの意味は以下の通り。
| ドキュメントモード | 解釈方法 |
|---|---|
| Quirk | IE5のレンダリング方法を使う。互換モード |
| Internet Explorer 7 標準 | IE7のレンダリング方法を使う |
| Internet Explorer 8 標準 | IE8のレンダリング方法を使う |
IEのバージョンごとにレンダリング方法が異なるので、自分の意図するドキュメントモードで表示されなかった場合(たとえばIE8用に作ったサイトがIE5仕様で表示された場合)私のようにぐぬぬう!ってなるようだ。
今観覧しているページがどのドキュメントモードで表示されているかは[F12]キーを押して開発者ツールウィンドウを表示すると、メニュー部分に「ドキュメントモード」という欄があるのでそこを確認する。

ドキュメントモードの指定方法
解決策から先に書くが、ページ作成者側でドキュメントモードを指定するにはmetaタグを使えばよい(他の方法は参考サイトを参照)。
このmetaタグはlink要素などより下の行に記述した場合動作しないので注意(title要素や他のmeta要素よりは下でもよい)
<head> <meta http-equiv="X-UA-Compatible" content="IE=互換モード" /> <!-- ここから下にtitleとか --> </head>
上の「互換モード」でドキュメントモードを指定するわけだが、指定する互換モードによってはDOCTYPE宣言の影響をうける事がある。
具体的にはDOCTYPE宣言の内容により「古いブラウザ用」「標準仕様」の2つの状態に判断され、それぞれに対応したドキュメントモードが設定される。
- HTML3.0以下用のDOCTYPE宣言が書かれている
- HTML4.0FramesetとHTML4.0TransitionalでDTDのURLが書かれていない
- そもそもDOCTYPE宣言が書かれていない
上記のDOCTYPE宣言の場合は「古いブラウザ用」と判定される。それ以外は「標準仕様」となる。
それを踏まえて互換モードとそれに対応するドキュメントモードの一覧を示す。
| 互換モード | 適用されるドキュメントモード | DOCTYPE宣言の影響 |
|---|---|---|
| EmulateIE8 | 「古いブラウザ用」の時Quirkモード、「標準仕様」の時IE8標準モード | 受ける |
| EmulateIE7 | 「古いブラウザ用」の時Quirkモード、「標準仕様」の時IE7標準モード | 受ける |
| IE8 | IE8標準モード | 受けない |
| IE7 | IE7標準モード | 受けない |
| IE5 | Quirkモード | 受けない |
| edge | 使ってるブラウザで使用できる最新のバージョンでの標準モード(IE8ならIE8標準) | 受けない |
たとえばIE8標準モードで表示してほしいなら以下のように書く
<meta http-equiv="X-UA-Compatible" content="IE=IE8" />
X-UA-Compatibleを指定していない場合は?
metaタグで互換モードの指定が行われていなかった場合、DOCTYPE宣言より「古いブラウザ用」と判定されたらQuirkモードで表示、「標準仕様」と判定されたらIE8標準モードで表示される。普通ならこれで問題ないはず。
ただし、この時「互換表示」という状態になるとIE8標準モードで表示されなくなってしまう。
私が引っかかっていたのはこれでした。
ブラウザモードと互換表示
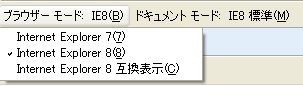
IE8にはドキュメントモードの別にブラウザモードという設定がある。[F12]キーで表示される開発者ツールを見ると、ドキュメントモードの左にあるのがそれ。

ブラウザモードは「IE7」「IE8」と「IE8互換表示」の3つがある。
ブラウザモードによってユーザーエージェント、条件付コメント([if IE 6 ]みたいなやつ)、そしてデフォルトのドキュメントモードが指定される。
たとえIE8を使っていてもブラウザモードがIE7になっていたら、UAはIE7になり、[if IE 7 ]の条件付コメントには引っかかり、デフォルトのドキュメントモードはIE7標準モードになる。
ここでやっと出てくるのが「IE8互換表示」というブラウザモードである。これが「互換表示の状態」にあたる。
互換表示状態になると先ほど出てきた「互換モード」がEmulate IE7になってしまう。つまりDOCTYPE宣言の判定の結果「古いブラウザ用」の時Quirkモード、「標準仕様」の時IE7標準モードで表示されるようになる。
互換表示になる条件と互換表示にしない方法
IE8標準モードで表示されているサイト(たとえばギャラリー – ストリートビュー – Google マップ)では、アドレスバーの右に紙が破れたような縁起悪いボタンがある。

このボタンを押すとそのサイトでのブラウザモードが「IE8互換表示」になる(もう一度ボタンを押さない限りそのサイトは次回以降も互換表示される)。
このような互換表示を避けたいならX-UA-Compatibleのmetaタグ等で互換モードを明示的に指定してしまえばよい。こうすれば互換表示ボタンも表示されない。
互換モードを指定していない場合は以下の状態で互換表示に切り替わってしまう。
- ユーザが互換表示ボタンを押す(ユーザの互換表示リストに載っている)
- サイトがマイクロソフトの互換表示一覧DBに登録されている
- サイトがイントラネット上にあり、イントラネットサイトを互換表示する設定になっている
- すべてのサイトを互換表示する設定になっている
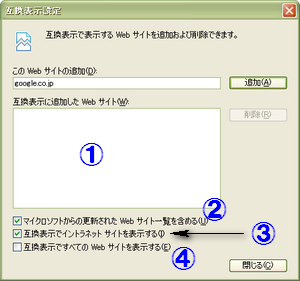
これに関する設定はIE8のメニューの[ツール]→[互換表示設定]で確認できる。
(下図の番号はリストの番号に対応)

ユーザが互換表示ボタンを押す(ユーザの互換表示リストに載っている)
互換表示ボタンを押して互換表示設定の「互換表示に追加したWebサイト」にサイトを登録した状態である。
互換表示設定でリストを編集するか、そのサイトで互換表示ボタンを再度押せば解除できる
すべてのサイトを互換表示する設定になっている
そのまんまである。